HTML5 소개
- HTML은 마크업 언어의 한 종류이다.
- 현재 HTML의 표준으로 구성되며, 여러 가지 추가적인 기능과 더불어 특히 웹, 모바일, 태블릿 PC 등 반응형 페이지를 제작할 수 있다.
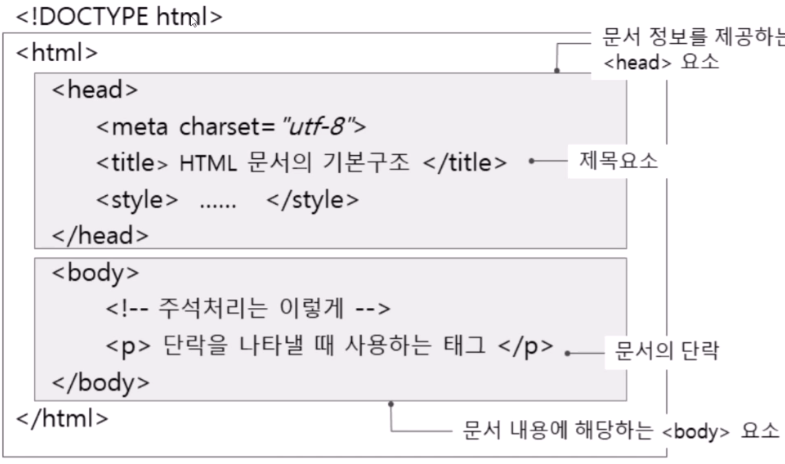
기본 구조

- 문서 시작할 때 <!DOCTYPE html>을 표시함으로써 HTML5 문서 형식임을 선언
- metadata : 문서 정보에 대한 정보를 의미
- charset : 문자가 깨지지 않으려면 서버에서 처리할 때의 charset과 렌더링 할 때 charset이 일치해야 한다.
주요 태그

헷갈리는 태그
- <p> : 단락 태그. 자동으로 단락의 앞뒤로 여백이 추가된다.
- <br> : 단락 내에서 줄 바꿈 태그. 종료 태그가 없는 단독 태그로 사용된다.
- <pre> : 입력하는 그대로 화면에 보이게 할 때 사용하는 태그. 권장하지는 않음
- <hr> : 수평선 긋는 태그. 속성으로는 size, width, align.
특수문자
특수문자는 엔티티 코드를 이용하여 나타내여야 한다.

목록 만들기
- <ul> : 순서가 없는 목록
- <ol> : 순서가 있는 목록
- <li> : ul, ol 목록의 항목들을 이것으로 표현
- <dl> : 제목과 그에 관한 설명을 목록으로 표시할 때 사용하는 태그
- <dt>, <dd> : dl 태그 내에서 각각 제목과 설명을 표시하는 태그
링크
- <a href = "url 주소 / html 문서"> ~ </a>
- <a href = "#아이디"> ~ </a>
- <a title = "문자열"> ~ </a>
이미지
- <img src="example.jpg">
- 경로 설정할 때 주의 하자!
"example.jpg" 가능
"./example.jpg" 가능
"/ example.jpg" 불가능
<figure> 태그 안에 이미지, 도표, 그래프 등을 넣은 다음 <figcaption> 태그로 제목을 붙일 수도 있다.
테이블
- <table> 태그로 표 전체를 생성
- <caption> 태그는 표의 제목을 삽입할 때 사용
- <table> 태그 안에 <tr> 태그로 행을 표시
- <tr> 태그 안에 <th> 태그는 열의 제목을 표시하고 <td> 태그는 데이터(내용)을 표시
- 셀 안에 다른 HTML 요소를 삽입할 수 있음 (리스트, 이미지, 테이블 등)
입력 폼(form) 만들기
대부분의 태그는 출력 동작을 제어하여 정보가 서버로부터 클라이언트로 일방적으로 전달되는 형태이다.
회원가입, 검색 등 상호작용하기위해 정보를 입력받아 서버로 전달하기 위해서 사용하는 것이 <form> 태그

데이터 전달 방식은 기본적으로 get 방식으로 전달된다.
1장에서 설명했지만 다시 설명하면, get 방식은 URL 주소 뒤에 데이터를 붙여서 전달하는 방법이다. 따라서 비밀이 보장되지 않다.
post 방식은 HTTP Request 헤더에 포함시켜서 전달하는 방법이다.
문서의 구역 나누기
문단의 종류에 따라 다른 스타일을 지정하기 위해 <div> 태그를 사용한다.
<div> 태그에 id 속성이나 class 속성을 부여하여 스타일 지정이 용이하게 하자.
문서의 구조
예전에는 <div> 태그를 많이 사용했으나, HTML5에서는 웹페이지에서 주로 사용하는 일반적 구조에 의미를 부여하기 위해 의미론적 요소(semantic elements)를 새롭게 정의하여 제공한다.

- header: 페이지 상단의 머리말 (제목, 소개 글, 로고)
- nav: 페이지 이동을 위한 메뉴
- section: 일반적인 문서의 섹션 (h1 ~ h6)
- article: 독립적인 개별 내용 영역 (뉴스 기사, 블로그)
- aside: 페이지 측면의 보조 영역 (광고, 즐겨찾기)
- footer: 페이지 하단의 꼬리말 (작성자 정보, 저작권)
참조
웹 프로그래밍 기초, 박보석 외 3인 공저, 홍릉과학출판사
https://www.w3schools.com/ (여기서 실습 많이 해보자😀)
'Front > html, css, javascript' 카테고리의 다른 글
| Date Range Picker 소개 (0) | 2022.02.03 |
|---|---|
| 이메일 포맷 검증 방법 (regular expression of email) (0) | 2021.07.03 |
| ch04. CSS3 (0) | 2021.06.25 |
| ch02. 개발환경 구축 (0) | 2021.06.22 |
| ch01. 웹 프로그래밍 소개 (0) | 2021.06.21 |
